出席確認アプリを作ろう その4
みなさん、こんにちは。
AppSheetで出席確認アプリを作ろう 4回目です。
前回は、UXから出席表Viewのタイプを"deck"に決めました。
さっそくActionを設定していきたいのですが、まずはどのような設定ができるか確認していきましょう。
Actionの設定内容の確認
"Behavior"から、"Action"を開きます。

受講者リストには、自動でいくつかのActionが作られています。
受講者リストには電話番号やメールアドレスがふくまれているので、それらに対応して、電話を掛けたりSMS、メールを送れる機能が追加されているんですね。
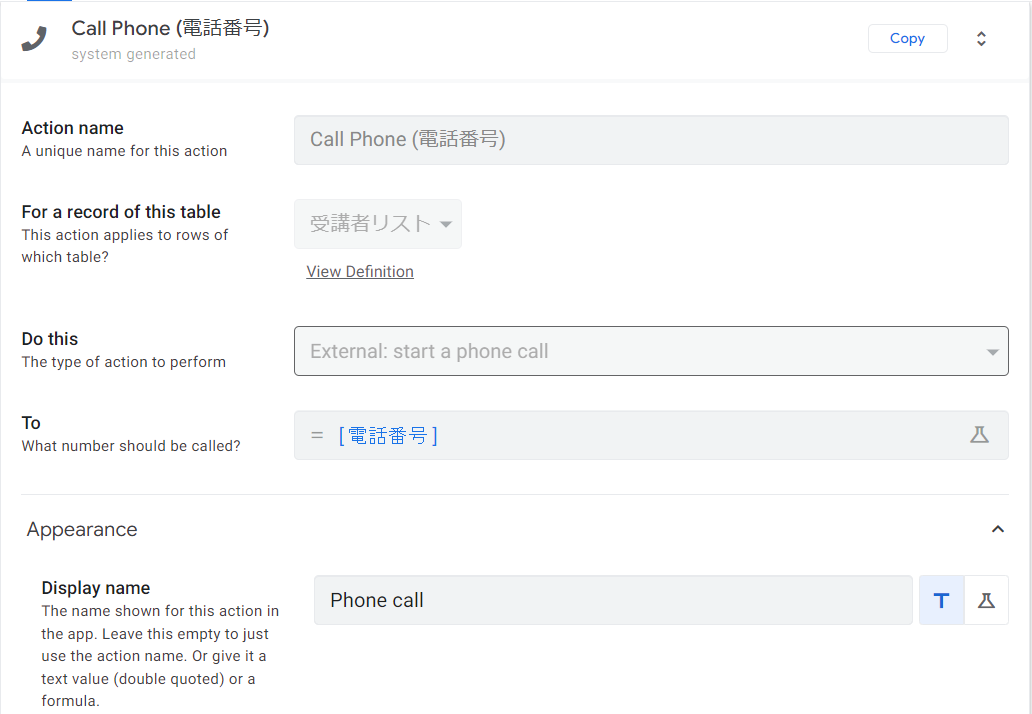
"Call Phone"を見て、各部の内容を確認してみましょう。

上から2番目の"For a recode of this table"は、簡単に言うと、「どのテーブルを表示しているときに、この機能を出すか」の指定となります。
つまり、現在は、受講者リストが表示されている際に、"Call Phone"の機能が使えるようになっています。
”Do this” は 「どのような処理をするか」です。
今回は、電話をかける機能が選択されています。
"To" で テーブルから電話番号を取得していますね。
"Appearance"の"Display name"では、表示名を設定します。
アクションを実行するボタンの下に名前を表示することができるので、機能がわかりやすい短めの名前をつけてあげるのがいいですね。

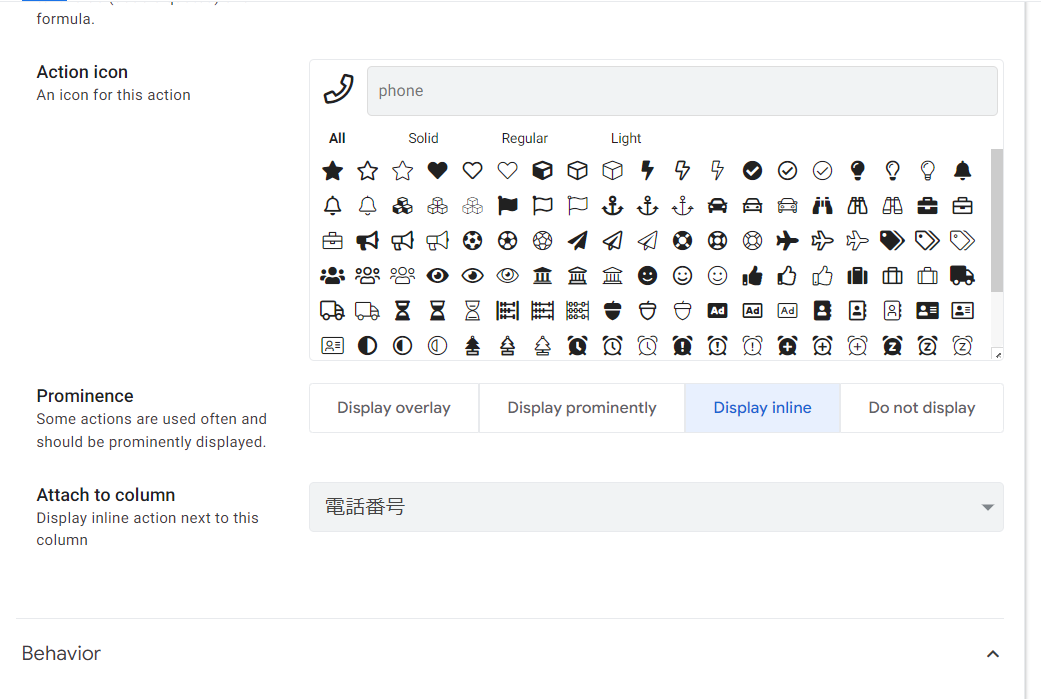
”Action icon” では、表示アイコンも変更できます。
今回は電話アイコンになっています。
"Prominence" はアクションをどのように表示するかの設定です。
- Display overlay・・・画面上に重ねます。各情報の上に常にボタンがあるようなイメージです。
- Display prominently・・・強調表示です。各アクションの表示アイコンと表示名を上下に並べて表示します。
- Display inline・・・データごとに、アクションアイコンを横に並べて表示します。アイコンで内容がわかれば、スペースをとらず、すっきりとした配置です。
- Do not display・・・表示しません。自動処理などに使うと思われます。

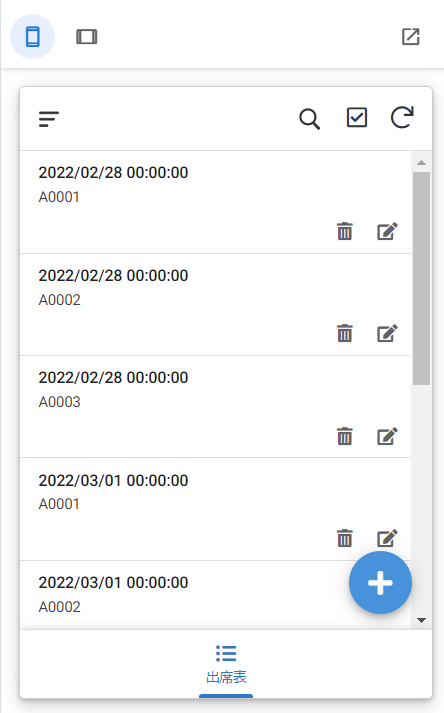
この画面だと、追加ボタン(+)が "Display overlay"、編集アイコンと削除アイコンが"Display inline"です。
"Call Phone"では、"Display inline"が選択され、電話番号にくっつけられています。

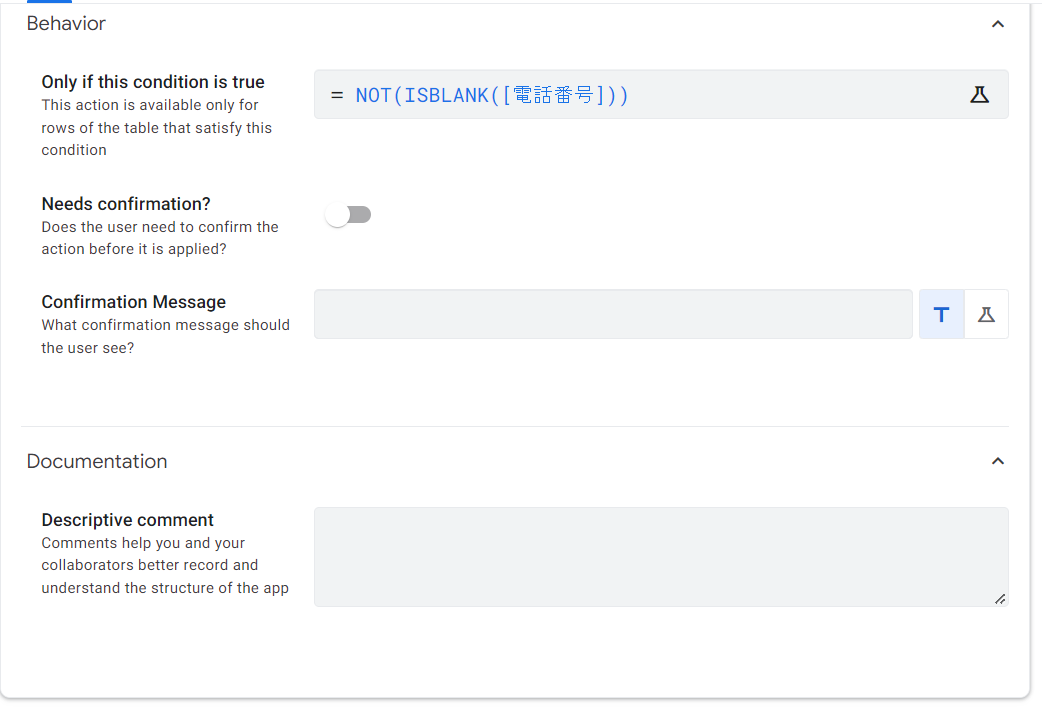
こちらにも"Behavior"が。
アクションを実行するかどうかの条件を設定しています。
今回は、"NOT(ISBLANK([電話番号]))"という関数を入れることにより、「電話番号列が空白でないとき」、つまり、「電話番号のデータがある場合のみ」、電話発信アクションが使えるように設定されています。
ざっと見てきましたが、
① "For a recode of this table" どのテーブルで表示するか
② ”Do this” 何をするか
③ "Prominence" どう見せるか
という感じで設定していけばよさそうですね。
次回は、出席表のアクション機能を実際に設定していこうと思います。
ご覧いただきありがとうございました。